Sie möchten online besser gefunden werden?
Sie möchten online besser gefunden werden?
02/2025 | Du möchtest wissen, warum Pagespeed einen Einfluss auf die Sichtbarkeit und Klickrate deiner Website hat und wie du deine Seitengeschwindigkeit mit einfachen Tipps verbessern kannst? In diesem Artikel erklären wir dir, warum eine schnelle Ladezeit wichtig ist und wie du deine Website wieder auf Kurs bringst.
Die Seitengeschwindigkeit – auch Pagespeed genannt – ist längst nicht mehr nur ein technisches Detail. Sie ist ein wesentlicher Faktor für den Erfolg jeder Website. Denn sowohl Suchmaschinen als auch Nutzer:innen belohnen schnelle Seiten.
Google berücksichtigt Pagespeed seit 2018 als Rankingfaktor. So haben es langsame Seiten schwerer, auf den begehrten ersten Plätzen in den Suchergebnissen zu landen. Auch zahlreiche Studien zum Thema Seitengeschwindigkeit deuten auf die gleichen Punkte hin:
Längere Ladezeit = höhere Absprungrate
Längere Ladezeit = weniger Conversions
Längere Ladezeit = schlechteres Ranking
Das bedeutet: Je schneller deine Seite lädt, desto besser stehen die Chancen auf mehr Sichtbarkeit.
Pagespeed hat also nicht nur Einfluss auf die Sichtbarkeit und das Ranking deiner Website, sondern auch auf die Conversion Rate. Lädt deine Seite zu langsam (länger als 3 Sekunden), wirkt sich das negativ auf die Nutzererfahrung aus, was wiederum die Conversion Rate – die Erreichung von Zielen wie Verkäufen oder Kontaktaufnahmen – stark beeinflussen kann.
Die gute Nachricht lautet, dass oft schon kleine Anpassungen einen großen Hebel bei der Verbesserung der Pagespeed darstellen. Du musst auch kein spezifisches Entwickler:innen Know-How haben, um die Ladezeit deiner Website zu optimieren: In diesem Artikel haben wir nämlich Tipps zusammengestellt, die wenig technisches Vorwissen erfordern und vorwiegend im CMS umsetzbar sind.
Tipp #1: Das Dateiformat bei Bildern beachten
Bilder können schnell mehrere MB groß sein, wenn man sie nicht entsprechend komprimiert. Um die Dateigröße von Bildern in Schach zu halten, gibt es aber noch einen anderen Trick: Das richtige Dateiformat kann Einiges an KB einsparen.
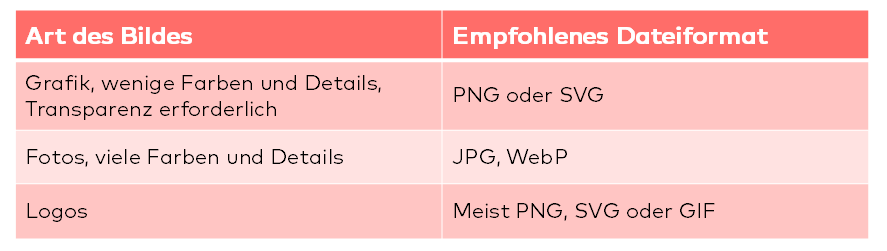
Folgende Tabelle zeigt dir, welches Dateiformat du für welche Art von Bildern verwenden solltest:

Warum ist die Auswahl des richtigen Dateiformats wichtig?
Hinter den Formaten stecken verschiedene Kodierungsverfahren, die jeweils auf unterschiedliche Bildeigenschaften ausgelegt sind. PNG ist zwar ein verlustfreies Komprimierungsverfahren, funktioniert aber nur bei Bildern mit wenigen Details und Farben gut. Daher ist es bei Fotos meist sinnvoller, diese als JPG abzuspeichern.
Tipp #2: Bilder komprimieren
Speicherst du die Bilder im richtigen Dateiformat ab und nutzt ein gutes Tool, um sie zu komprimieren, wird deine Website bereits mit wenig Aufwand um Einiges schneller. Folgendes solltest du dabei beachten:
Speichere Bilder immer „für das Web” ab, um die Dateigröße zu minimieren
Lade Bilder nicht in Druckqualität hoch und entferne unnötige Metadaten aus den Dateien
Achte auf den Unterschied zwischen Desktop und Mobil sowie die damit verbundenen Maße und Dateigrößen
Nutze Plugins oder Tools wie beispielsweise Tiny Compress Images für WordPress, um Bilder schnell und unkompliziert zu optimieren
Viele CMS bieten außerdem die Möglichkeit, Fotos und Grafiken in eine Mediathek hochzuladen, wo diese automatisch komprimiert werden
Tipp #3: Ressourcen sparen
Je mehr Ressourcen (HTML, JavaScript, CSS, Bilder etc.) auf einer Seite geladen werden müssen, damit deine Inhalte angezeigt werden, desto mehr Zeit vergeht logischerweise. Daher solltest du dir überlegen, ob du wirklich alle Ressourcen, die du aktuell auf deiner Website verwendest, auch wirklich brauchst.
Abgesehen davon können textbasierte Ressourcen (HTML, JavaScript, CSS) komprimiert werden, um die Datenmenge zu reduzieren.
Der Code lässt sich ähnlich wie eine ZIP-Datei komprimieren
Dateien werden im Browser „entpackt”
Die Konfiguration erfolgt über Server-Einstellungen oder ein Plugin
Tipp #4: Browser Caching aktivieren
Webbrowser können Elemente einer Website zwischenspeichern – dadurch müssen diese beim Abruf einer neuen URL nicht jedes Mal wieder geladen werden. Browser Caching kann bei vielen CMS über Plugins aktiviert werden, zum Beispiel mit Tools wie W3 Total Cache für WordPress. Die Aktivierung von Caching eignet sich besonders für Ressourcen, die sich nicht oft ändern.
Tipp #5: Plugins maßvoll einsetzen
Viele CMS können durch Plugins erweitert werden. Diese können bei der Optimierung der Ladezeit sehr hilfreich sein: Es gibt Plugins für die Komprimierung von Bildern und Ressourcen, für das Caching und vieles mehr. Erweiterungen können aber auch zum unnötigen Ballast werden, wenn du sie unbedacht installierst. Überlege dir deshalb, ob du wirklich alle Plugins und externen Ressourcen benötigst.
Folgendes solltest du hinsichtlich Plugins beachten:
Halte deine Plugins aktuell
Verwende nur kompatible Plugins
Deaktiviere Plugins, die du zurzeit nicht benötigst
Folgendes solltest du hinsichtlich externer Ressourcen beachten:
Sind Chatbots, Landkarten etc. auf meiner Seite sinnvoll?
Beachte, dass externe Ressourcen Ladezeit benötigen
Externe Ressourcen können ein Sicherheitsrisiko darstellen
Bevor du mit der Optimierung deiner Pagespeed startest, solltest du die Ladezeit natürlich testen. Hierzu empfehlen wir dir einige Tools:
Google PageSpeed Insights: Mit PageSpeed Insights erhältst du sowohl mobile als auch Desktop-Daten, eine Vielzahl an Echtzeit-Messwerte sowie detaillierte Einblicke in Optimierungsmöglichkeiten.
GTmetrix: Mit diesem kostenlosen Tool werden Ladezeiten angezeigt und praktische Empfehlungen für eine bessere Pagespeed gegeben.
Pingdom Tools: Das cloudbasierte Tool ermöglicht es, Ladezeiten aus verschiedenen Regionen zu überprüfen und fokussiert sich vor allem darauf, die Leistung einer Website aufzuzeigen, zu überwachen und zu analysieren.
WebPageTest: Mit diesem Tool wird nicht nur die Schnelligkeit deiner Website analysiert, sondern auch die Performance. Es bietet dir tiefgehende Analysen sowie Wasserfall-Diagramme für ausführliche Reports.
Die Ladezeit ist ein wesentlicher Faktor für den Erfolg jeder Website.
Google berücksichtigt Pagespeed als Rankingfaktor. Sie ist also auch entscheidend für deine Sichtbarkeit und dein Ranking.
Bereits kleine Anpassungen stellen einen großen Hebel bei der Verbesserung der Seitengeschwindigkeit dar.
Tipps, um die Ladezeit deiner Website zu optimieren, sind unter anderem das Dateiformat der Bilder zu beachten, Ressourcen zu sparen und Plugins sinnvoll einzusetzen.
Bevor du mit der Optimierung deiner Pagespeed startest, solltest du die Ladezeit testen. Dabei helfen dir zahlreiche (kostenlose) Tools, die dir auch Vorschläge zur Optimierung bieten.
Du möchtest deine Pagespeed verbessern und so deine Website auf das nächste Level bringen? Als Expert:innen für Suchmaschinenoptimierung und Conversion Rate Optimierung setzen wir alles daran, deine Sichtbarkeit zu steigern, die Ladezeit zu optimieren und die Nutzererfahrung zu verbessern, um mehr Conversions zu erzielen.

Melanie Kleemaier ist CRO Consultant bei otago und unterstützt die unterschiedlichsten Kund:innen bei der Optimierung wichtiger Landingpages und der Verbesserung der Nutzererfahrung.
Zuvor studierte sie Germanistik an der Universität Wien, wo sie bereits erste Erfahrungen im Online Marketing sammeln und in die Welt des Designs sowie der User Experience eintauchen konnte.
Sie begeistert sich dafür, Neues zu lernen und liebt es, in ihrer Freizeit bei einem guten Kaffee zu entspannen und zu reisen.
Bei Fragen schreiben Sie uns gerne jederzeit.
office@otago.at oder
+43 1 996 210 50

SEO Evergreens
5 bewährte Praxistipps für eine bessere Website-Performance
5 dieser SEO Evergreens, die Ihre Website-Performance auf das nächste Level heben werden.