online | Programmatic | SEA | Social Media | Weiterbildung |
digitalworld Academy Diplomlehrgang
Wir kooperieren im Rahmen des Diplomlehrganges mit der digitalworld Academy und unterstützen mit unserem Wissen aus der Praxis.
Jetzt kostenloses Gespräch mit uns vereinbaren
Sie möchten online besser gefunden werden?
09.11.2020 | Die Optimierung für Mobilgeräte zählt mittlerweile zu den wichtigsten Aspekten des Onlineauftritts. Ab März 2021 setzt Google auf Mobile First Indexierung – Zeit also, den Onlineauftritt mithilfe von Mobile-SEO Smartphone-fit zu machen.
Inhalt
Am Smartphone führt kein Weg vorbei. In Österreich besitzen etwa 83 Prozent der Menschen ab 15 ein Smartphone, bei den unter 30-Jährigen sind es sogar 96 Prozent (Quelle: Statista). Für Unternehmen ist das deshalb relevant, weil die Mehrheit der in Österreich lebenden Menschen zumindest gelegentlich online shoppt und das Handy dabei in vielen Fällen eine wichtige Informationsquelle ist (Quelle: Trendreport 2020). Ist Ihre Website in den mobilen Suchergebnissen präsent, bleibt Ihre Marke in den Köpfen der potenziellen Kunden und Kundinnen hängen.
Aus diesem Grund zählt die Optimierung für Mobilgeräte mittlerweile zu den wichtigsten Aspekten des Onlineauftritts. Wo Ihre Website in den Suchergebnisseiten landet, ist nämlich kein Zufall. Google bewertet anhand zahlreicher Rankingfaktoren, ob die Seite in den Suchergebnissen erscheint. Beim Ranking und der Indexierung zieht Google hauptsächlich die Mobilversion von Websites heran. „Mobile First Indexing“ nennt sich das.
Was dahinter steckt und wie Sie Ihren Onlineauftritt mit Mobile-SEO fit fürs Smartphone macht, erfahren Sie in den folgenden Absätzen.
Unter Mobile First Indexing ist zu verstehen, dass Google hauptsächlich die mobile Version Ihrer Websites besucht, um den Inhalt zu erfassen und in den Google-Index aufzunehmen. Ab März 2021 wird Google die Mobile-First-Indexierung auf sämtliche Websites im Netz anwenden. Bisher werden bereits 70% mittels Mobile First Indexing gecrawlt (Quelle: Google). Das kommt nicht von ungefähr: Die Zeit, zu der ein Desktop-Computer unseren einzigen Zugang zum Internet darstellte, ist längst vorbei.
Weil die meisten Menschen mobil surfen und suchen, ist Google seit Jahren bemüht, seine Ranking-Systeme auf die Mobilversion von Websites auszurichten.
Daraus folgt: Wenn eine Website nicht für Mobilgeräte optimiert ist, wird sie im Google Ranking schlechter abschneiden. Darüber hinaus sorgt es bei Nutzern und Nutzerinnen für Frustration, wenn die besuchte Website auf ihrem Bildschirm nicht richtig dargestellt wird. Sie werden die Seite vermutlich schnell wieder verlassen.
Deshalb ist es wichtig, eine Version für Mobilgeräte bereitzustellen, die eine intuitive Bedienung erlaubt und von Suchmaschinen korrekt eingelesen werden kann.
Eine Website soll also auf Bildschirmen aller Arten und Größen reibungslos funktionieren. Es gibt unterschiedliche Möglichkeiten, wie das funktionieren kann:
Separate URLs: Ihnen ist bestimmt schon einmal eine Website untergekommen, deren URLs stets mit „m.“ (Beispiel: https://m.facebook.com) beginnen, wenn Sie sie am Handy aufrufen. Bei dieser Variante wird zuerst versucht, das Gerät zu erkennen, auf dem der User surft. Dann wird je nach Gerät unterschiedlicher Code bereitgestellt, damit der User die passende Seite angezeigt bekommt.
Dynamische Bereitstellung: Hier bleibt die URL immer gleich, allerdings wird je nach Browser unterschiedlicher HTML-Code ausgespielt.
Responsives Webdesign: Beim responsiven Webdesign wird immer der gleiche HTML-Code bereitgestellt. Der Inhalt kann jedoch je nach Bildschirmgröße variieren.
Neue Websites sollten stets unter Verwendung von responsivem Webdesign programmiert werden, da separate URLs und dynamische Bereitstellung relativ fehleranfällig sind und zu Problemen bei der Indexierung durch Google führen können.
Responsives Webdesign bedeutet, dass sich das Design der Website immer dem Endgerät anpasst, auf dem sie angezeigt wird. Egal, ob Sie am Smartphone, Tablet, oder Desktop-PC surfen, der Server sendet immer denselben HTML-Code an Ihren Browser. Mittels CSS werden alle Elemente automatisch so angepasst, dass sie am Ausgabebildschirm die richtige Größe haben.
CSS steht für „Cascading Style Sheets“ und ist eine sogenannte Stylesheet-Sprache, die die Formatierung von Websites bestimmt.
Oft ist zum Beispiel das Website-Menü bei Computern und Handys unterschiedlich gestaltet. Während am PC alle Menüpunkte sichtbar sind, verschwinden diese hinter einem Button und werden nur angezeigt, wenn Sie diesen drücken.

So weit die Theorie – doch wie finden Sie nun heraus, ob Ihre Website Mobile Friendly ist? Zum Glück gibt es dafür diverse Tools. Wir stellen Ihnen zwei Werkzeuge vor, mit denen Sie die Mobilversion Ihrer Website überprüfen können (inklusive Bonus-Tipp):
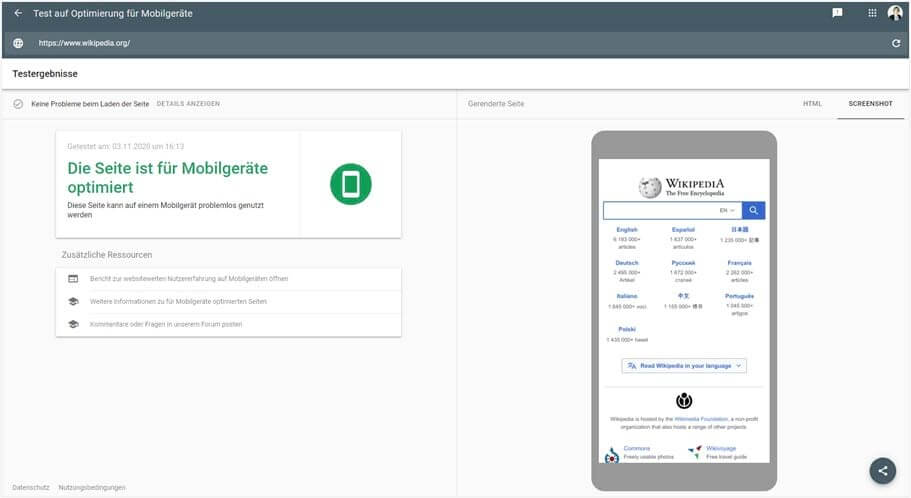
Das Mobile Friendly Test Tool tut, was der Name schon sagt: Es testet Websites auf die Optimierung für Mobilgeräte. Dafür geben Sie einfach die URL der Seite ein, die Sie überprüfen wollen. Daraufhin checkt das Tool sämtliche Ressourcen, die über die URL zu finden sind. Das dauert meist nicht länger als eine Minute.
Die Testergebnisse enthalten einen Screenshot, auf dem zu sehen ist, wie die Seite für Google auf einem Mobilgerät aussieht. Außerdem sind alle gefundenen Probleme mit der Nutzererfahrung auf Mobilgeräten aufgelistet. Das sind Hinweise, ob Ihre Website Elemente enthält, die dem User Schwierigkeiten bereiten können, wenn er ein Gerät mit kleinem Bildschirm verwendet, z. B.

Bonus-Tipp: Auf experte.de können Sie mehrere Unterseiten auf einmal checken. Das Tool überprüft bis zu 500 URLs Ihrer Domain. Die Ergebnisse basieren auf Daten aus dem Mobile Friendly Test von Google, daher ist auf das Tool durchaus Verlass.
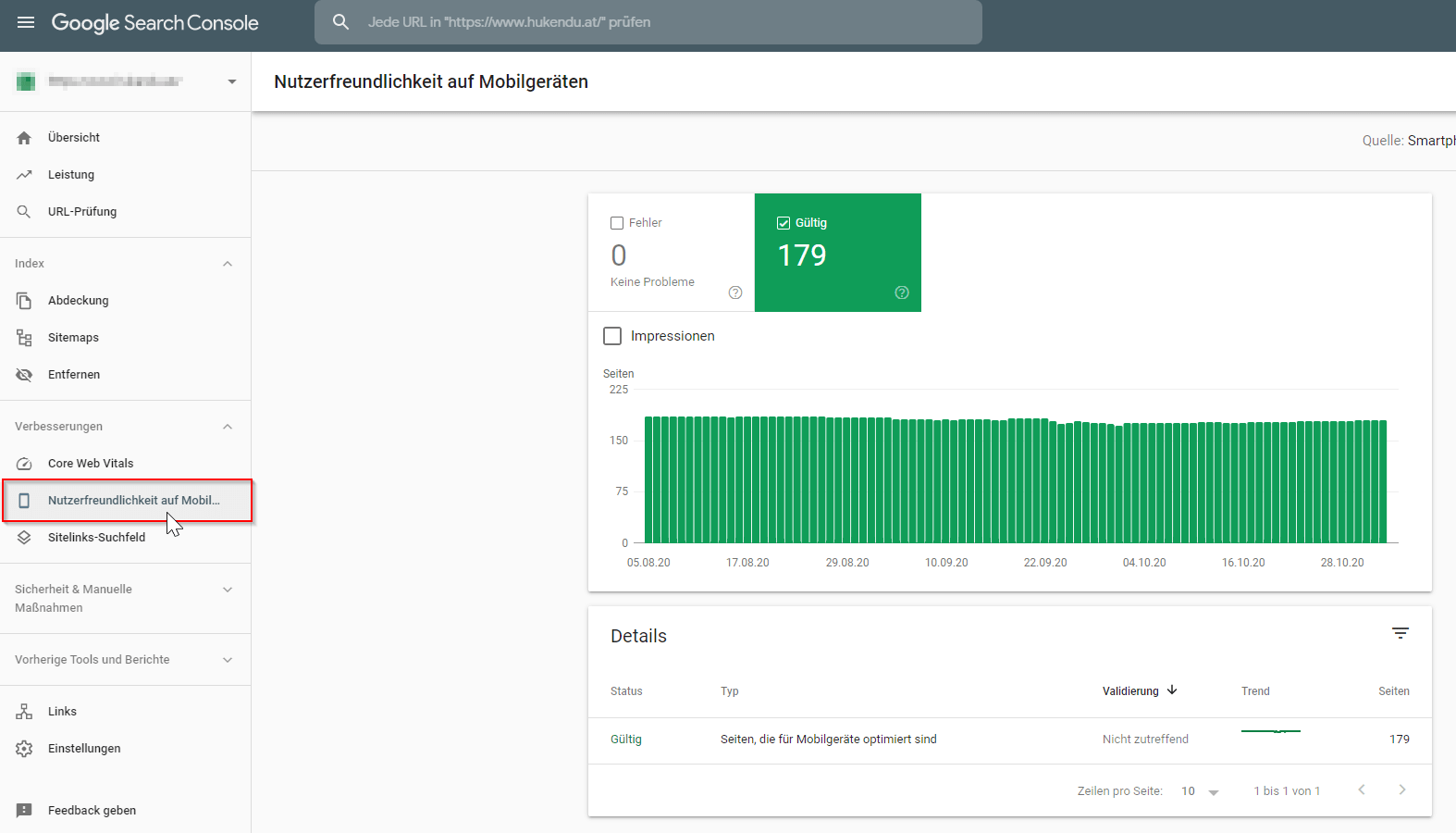
Google selbst bietet noch eine weitere Möglichkeit, Ihre Website im Gesamten zu checken, und zwar in der Search Console. Die Search Console ist ein kostenloses Google-Tool und liefert wertvolle Informationen darüber, wie die eigene Website in den Google-Suchergebnissen performt. Sie können sich dort ansehen, für welche Suchbegriffe Sie sichtbar waren und für welche Sie geklickt wurden.
Darüber hinaus finden Sie in der Search Console Infos zu Crawling und Indexierung, die sich auch auf die Nutzerfreundlichkeit auf Mobilgeräten beziehen.
Wenn Sie bereits eine Search Console für Ihre Website eingerichtet haben, können Sie sich im Menü unter „Nutzerfreundlichkeit auf Mobilgeräten“ reinklicken. Falls Sie noch keine Search Console Property haben, sollten Sie dringend eine anlegen.

Für österreichische Unternehmen bieten wir aktuell außerdem einen kostenlosen SEO-Check ihrer Website an – natürlich mit besonderem Fokus auf Mobile-SEO und die Sichtbarkeit ihrer Mobilversion.
Doch genug von Test-Tools und Search Console, denn sobald Sie Ihre Website durchgecheckt haben, wollen Sie vermutlich nur eines: Mit dem Optimieren loslegen!
Dabei gibt es zwei Aspekte, die Sie beachten müssen: Einerseits sollte die Seite so aufgebaut sein, dass Google keine Schwierigkeiten beim Crawlen und Indexieren hat, andererseits soll die User Experience auf allen Endgeräten top sein.
Zuerst wollen wir Ihnen drei Tipps vorstellen, wie Sie Google das Crawling Ihrer mobilen Seite erleichtern:
Der Googlebot muss auf die Inhalte der Website zugreifen und sie rendern können. Beim Crawling untersucht der Bot alle ihm bekannten URLs. Google analysiert die gefundenen Inhalte, um sie anschließend zu indexieren oder vom Index auszuschließen. Sie sollten also überprüfen, ob alle Ressourcen (HTML, JavaScript, CSS, Bilder, …) auf der Mobilversion und anderen Versionen die gleichen URLs haben. Diese sollten außerdem nicht mittels „disallow“ in der robots.txt für das Crawling blockiert sein.
Alle Versionen der Website sollten dieselben Metadaten enthalten. Das gilt für Title und Description und für Meta Robots Tags. Wenn URLs der Mobilversion mittels „noindex“ von der Indexierung ausgeschlossen werden, kann Google Ihre Website unter Umständen gar nicht in den Index aufnehmen.
Der Hauptinhalt aller Website-Versionen sollte übereinstimmen. Wenn Ihre mobile Version weniger Inhalte als die Desktop-Version hat, kann es zu einem Rückgang an Traffic kommen. Wenn Google nur die Mobilversion indexiert, stehen weniger Informationen zur Verfügung, was zu weniger Sichtbarkeit in den Suchergebnissen führen kann.
Haben Sie sichergestellt, dass Google Ihre Seite korrekt crawlen und indexieren kann, ist das leider nur die halbe Miete. Erfolg erzielt nur, wer die User glücklich macht. Sowohl potenzielle Kunden und Kundinnen als auch Google belohnen eine gute User Experience.
Gutes Design hat maßgebliche Auswirkungen darauf, ob User zu Käufern und Käuferinnen werden. Im Hinblick auf mobile Websites sticht dabei vor allem eines ins Auge: Es steht sehr wenig Platz zur Verfügung. Daher sollte der Fokus immer auf den wesentlichen Elementen liegen:
Weiterführende Informationen darüber, wie User zu Käufern werden, finden Sie in unserem Artikel über Conversion-Optimierung. Wer sich in SEO-Themen vertiefen möchte, kann bei unserem SEO-Leitfaden für Unternehmen und Onlineshops weiterlesen.

Werden Sie mobil gefunden?
Finden Sie es heraus – mit einem kostenlosen SEO-Check Ihrer Website.
Jetzt kostenlosen SEO-Check anfordern unter
office@otago.at,
+43 1 996 210 50 oder via Kontaktformular
online | Programmatic | SEA | Social Media | Weiterbildung |
digitalworld Academy Diplomlehrgang
Wir kooperieren im Rahmen des Diplomlehrganges mit der digitalworld Academy und unterstützen mit unserem Wissen aus der Praxis.

